A simple page builder app ✨
Created by Stefan Bohacek. View source.
Making your own personal website is a fun way to own a piece of the web that is just yours, and that you can use to tell the world about yourself, the things you like, and that matter to you.
There are many ways to make and host a website, and some of the tools even let you do that for free. This guide will show you how to make a website with a simple drag and drop interface (you can still edit the code later!), and host it for free.
Pick your hosting
Before we begin, let's pick where we'll host our site. The steps on how to upload the finished site will come later, but we will need to upload any images we want to use here.
My favorite place to recommend for hosting simple web pages right now is Neocities; it's free and very easy to use.
Make your website
Let's open up the page builder tool. The main interface consists of a blank canvas on the left, and a sidebar which by default lists all available blocks we can use to put our web page together.
Let's start by dragging the 1 Column block onto the canvas.
I gave the column a max-width, or maximum width, of 920 pixels. This will prevent the content of our page from becoming too wide.
Next, let's add a Text section block, which comes with a title and a paragraph. Go ahead and write a little introduction about yourself.
You can play around with some of the settings of each block. I tweaked a few things myself to make the text centered, and made the font a bit larger.
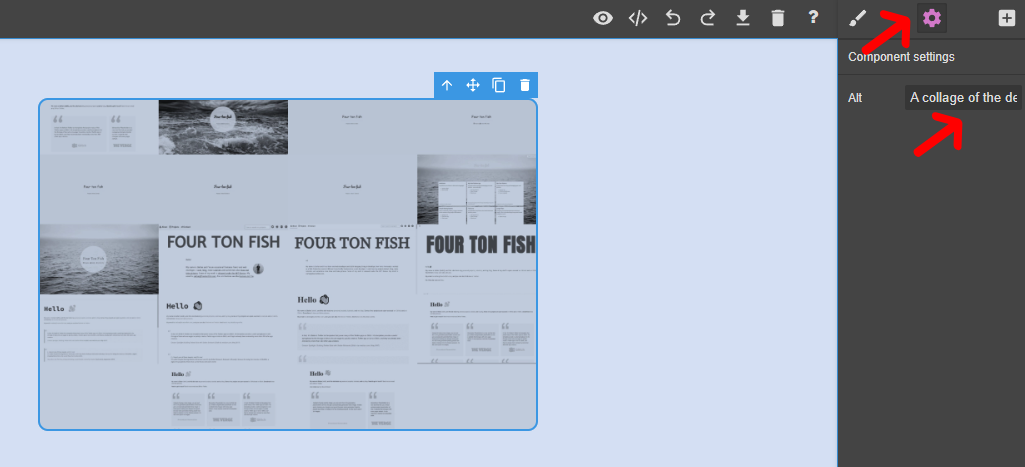
Now I'm going to add an image that we will need to upload to one of the services we will later use to host our finished site.
Be sure to add alt text to your image. (See why that's important.)
Feel free to resize it if it's too large on the page. You can set the width to 100% to make it responsive, and give it a fixed max-width to limit how large it can become.
Here's a little trick on how to get the image to center. Make sure that the display property is set to block (see the difference between block, inline elements), and set both the left and right margin to auto.
You can play a bit more with the look of your image. I am giving it a bit more space on top by adjusting the top-margin and adjusting the border-radius.
We're nearly done making our web page! Let me go back to the text real quick to add a link to a website that lists my personal side projects. You could also link to your social media profiles, or just any website that you like and want to share with others.
Time for some final tweaks, like changing the page background-color.
We can also center the content using the margin trick we applied to our image.
Great, and we're done! Time to get the code and upload it online for the world to see.
To do that, click the </> icon in the main toolbar and then click the Export to ZIP button.
Upload your website
Neocities
Neocities set out on a mission to "[bring] back the lost individual creativity of the web". You can host your site for free (with a few extra perks if you decide to upgrade), and follow folks making their websites here.
Upload images to Neocities
Once you sign up, you can head to the dashboard and upload your images here.
Clicking the uploaded image will open it in a new browser tab, allowing you to copy the URL of the image.
Upload your site to Neocities
To upload your site, go to the dashboard, and edit index.html using the contents of your own exported index.html file.
Next, create a new folder css, and inside it, a file called style.css. Updated this file using the style.css file from your export.
When you're done, click the View button when editing your index.html file, or the name of the file if you're back in the dashboard, and you will see your finished web page. Congratulations!
What's next?
I hope you enjoyed making your (first) website!
You can now relax and enjoy being a contributor to the shared world of digital gardens. You can also do more fun things with your website, like:
- make sure your site is accessible to everyone
- make your site fediverse-ready
- find inspiration with sites like personalsit.es, deadsimplesites.com, ooh.directory, or whimsical.club
- set up your own domain
- learn about HTML, JavaScript , and CSS
- create a blog
- learn about the history of the web
- help others to make their own website
- and a lot more!
Attributions
- the page builder was made with GrapeJS, created by Artur Arseniev
- color palette from Happy Hues, created by Mackenzie Child
- the source of this site is available on GitHub
See more of my work on stefanbohacek.com.